| 반응형 VS 적응형
페이지 정보
작성자 최고관리자 작성일23-06-19 17:02 조회38,567회 댓글0건관련링크
본문


반응형과 적응형의 차이점
|
반응형 |
적응형 |
템플릿 구성 |
하나의 템플릿 |
모바일과 pc 각각의 템플릿 필요 |
기기 감지 방법 |
미디어 쿼리 이용하여 화면 사이즈 또는 기기 감지 |
서버 또는 브라우저에서 감지 |
이미지 사이즈 |
백분율 이용 (유동적) |
고정된 px 단위의 값 이용 |
리소스(콘텐츠) 다운로드 |
모든 리소스 다운로드 |
각각의 기기에 맞는 리소스 다운로드 |
로딩 속도 |
느림 |
빠름 |
기존 사이트 업데이트 |
기존 사이트 전체 재구축 필요 |
기존 사이트 변경 없이 기기에 맞는 화면 구축 |
광고 삽입 |
개발사와 광고 위치 협의 필요 |
적합 |
통합 콘텐츠 |
개발사와 협의 필요 |
적합 |
주의 사항 |
플랫폼 간 테스트 및 디자인 조정이 필요 |
각각의 기기마다 일관된 콘텐츠가 제공되지 않으면 사용자에게 부정적인 영향을 미침 |
비용 및 개발 기간 | 방식에 따른 비용 및 개발 기간은 차이가 거의 없음 | |
반응형과 적응형의 장단점
|
반응형 |
적응형 |
장점 |
기기와 상관없이 모든 플랫폼에서 일관된 콘텐츠 경험을 제공합니다. 서버 내에 차지하는 용량이 적음 |
각각의 기기에 맞는 최적화 된 디자인 제공 가능 통합 콘텐츠 또는 광고 등 상황에 따라 알맞은 경험 제공 가능 기능 수정이 쉬움 |
단점 |
각각의 기기별 통제는 어려움 제작 시, 플랫폼 간 테스트 및 디자인 조정이 필요 하나의 기능 수정 시, 관련된 다른 요소들도 수정해야 함 |
서버 내에 차지하는 용량이 많음 각각의 기기마다 일관된 콘텐츠가 제공되지 않으면 사용자에게 부정적인 영향을 미칠 수 있음 |
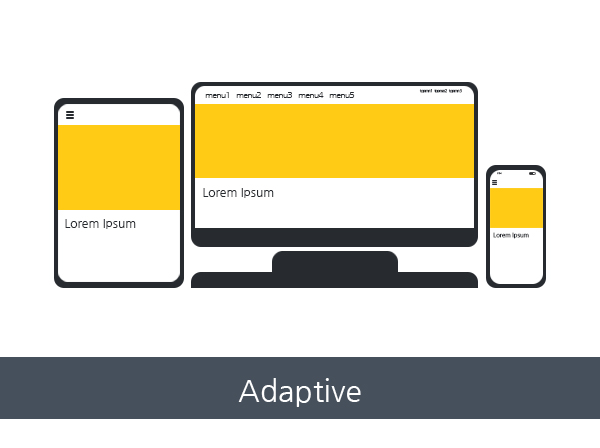
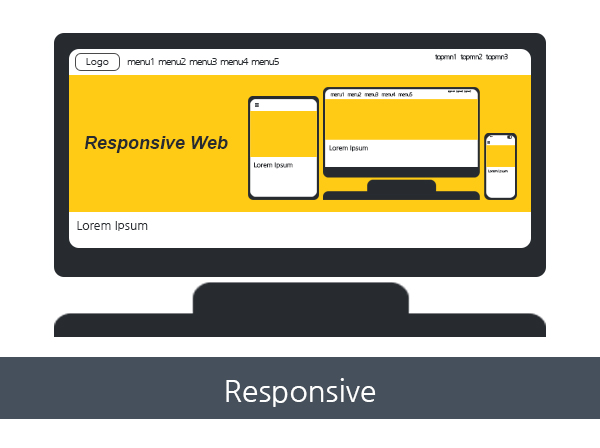
반응형웹과 적응형 웹 어떻게 확인할 수 있을까?
반응형 |
적응형 |
- 콘텐츠의 정렬만 바뀌면서 모바일에 도착 - 브라우저 크기가 변동될때 콘텐츠가 변하는 장면을 끝까지 버퍼링없이 시청 가능 |
- 레이아웃이 바뀌면서 모바일에 도착 - 브라우저 크기가 변동하며 콘텐츠가 변할때 중간 중간 끊김이 생기는 버퍼링을 목격 |
1. 헤더 콘텐츠
- 브랜드 정보
- 브랜드 제품/서비스
- 방문자 웹사이트 가이드
- 전체 콘텐츠 검색 방법
2. 텍스트 가독성
3. 메뉴 아이콘
4. 탐색을 위한 구성
5. 고정 헤더
6. 시각적 계층 구조
7. 페이지 길이
8. 이미지
9. 내장형 콘텐츠 (내장형 소셜 미디어 위젯, 동영상 또는 배너 광고)
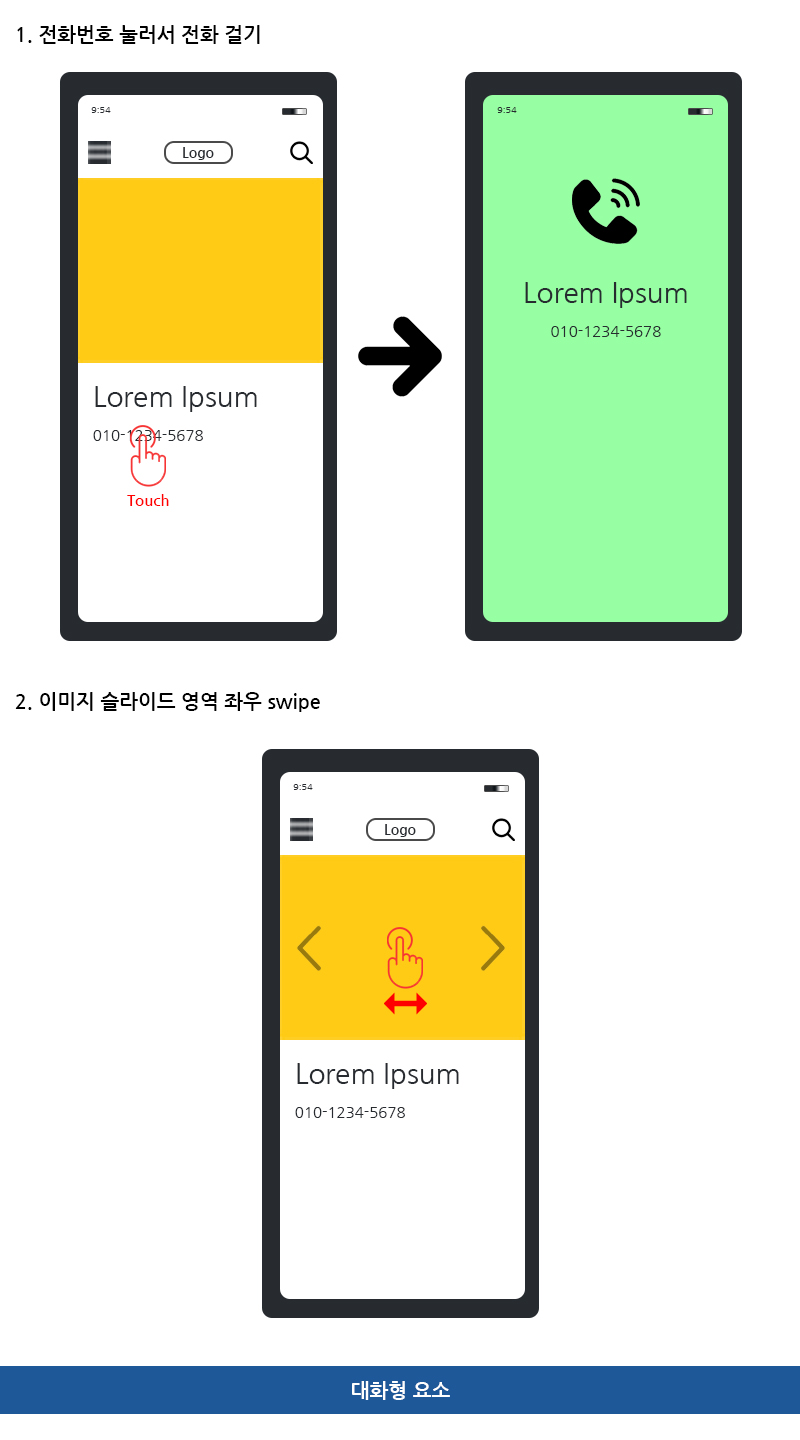
10. 대화형 디자인 요소
- 대화형 요소로서 식별이 쉬워야 함
- 페이지 내에서 찾기 쉬워야 함
- 대화형 요소를 사용하는 데 문제가 없어야 함