React Native | React Native 생체인식을 적용하는 라이브러리입니다.
페이지 정보
작성자 이호섭 조회211,454회 댓글0건본문
작성자 이호섭
- 잘못 기재된 부분이있다면 언제든지 말씀해주세요.
React Native 생체인식 예시입니다. 라이브러리는 react-native-biometrics를 사용합니다.
사용하실때 참고만 하시면 될거같습니다.
andorid는 지문만 사용가능 합니다.
ios는 Face 및 지문 사용가능합니다.
설정 방법은 간단합니다
using either Yarn:
yarn add react-native-biometrics
or npm:
npm install react-native-biometrics --save
Install pods
npx pod-install
or
cd ios & pod install
권한설정
ios - Info.plist
아래와 같이 설정을 안하게 될 경우 Crash 현상이 발생합니다.
<key>NSFaceIDUsageDescription</key>
<string>RoyalFund Authentication with TouchId or FaceID </string>
andorid - 지문 설정만 사용하므로 다른 권한이 없습니다.
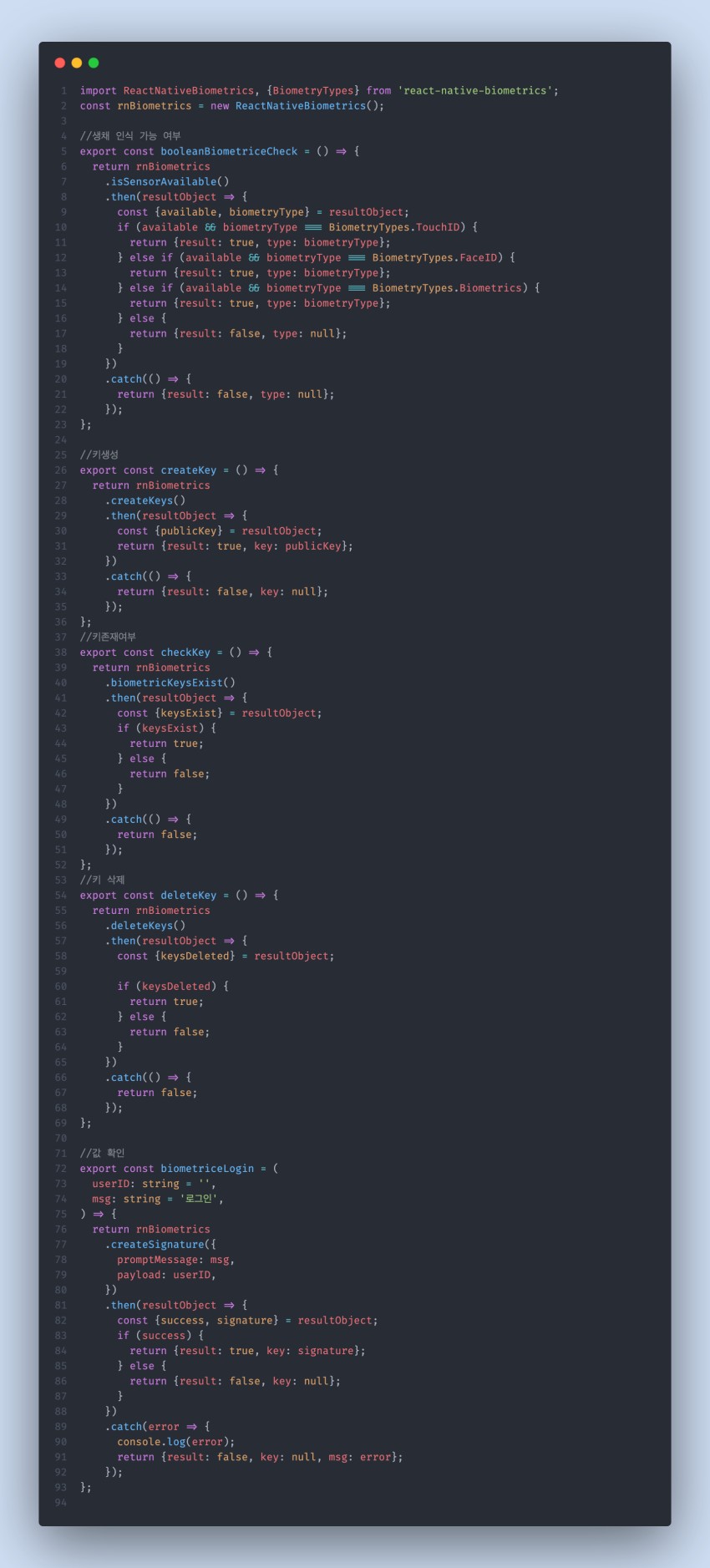
설정 코드
우선적으로 생체인식가능한지 안한지 체크를 해야됩니다. 그후 휴대폰에 생체인식 고유 키값을 발급 받아야지 생체인식에 필요한 키값을 발급 시킬수있습니다. 생체인식 고유키 값을 발급 받지 않을경우 인식이 가능한 휴대폰과 별개로 지문및 Face 인증 화면이 나타나지 않습니다.
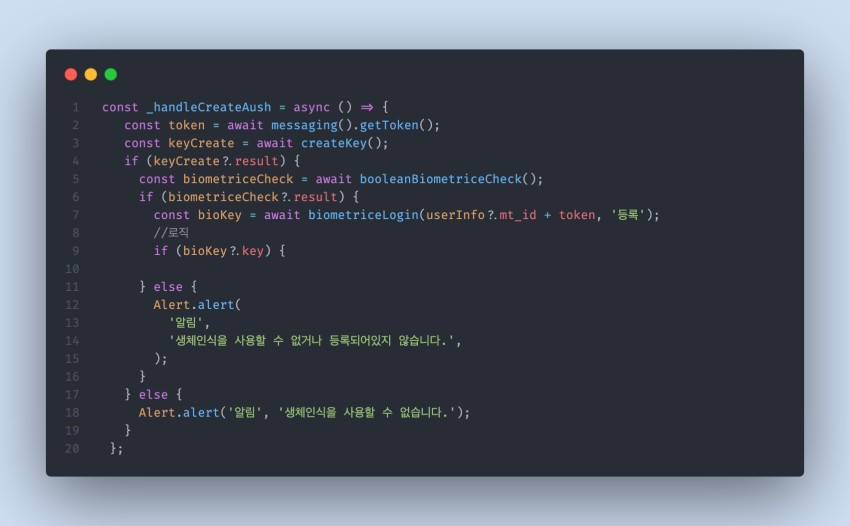
- 생체 인식등록 예시 코드입니다.
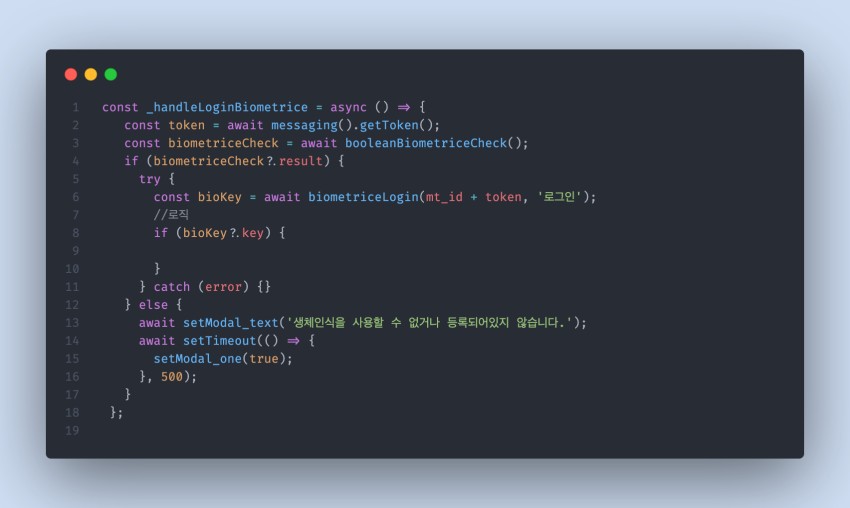
- 생체 로그인 예시 코드입니다.
자세한 내용은 github에서 확인해주시면됩니다. 감사합니다.
https://github.com/SelfLender/react-native-biometrics