웹 | 파이어베이스 웹푸시
페이지 정보
작성자 김영준 조회123,988회 댓글0건본문
1. 첫 방문시 알림 허용/차단 여부를 판단
- 제일 먼저 웹 사용자 인증 정보를 구성해야한다.
Firebase Console-Setting-Cloud messaging-웹 구성- 웹 푸시 인증서 탭에서 키 쌍 생성을 클릭한다.
- 여기서 가져온 키를 잘 저장해 둔다.
- 이제 FCM을 사용하기위해 Firebase 기본 설정을 해준다
|
|
-
Notification.requestpermission(): 푸시 알람에 대한 동의 대화상자를 표시해준다- 여기서 거부를 누르면 다음에 이어질 토큰을 가져올 수 없다
-
토큰값을 가져오기 전에 메시징 서비스에 필요한
firebase-messaging-sw.js파일을 만들어야 한다.- Firebase 공식문서에는 이 파일을 도메인의 루트에 저장해야 한다고 나와있다.
- 최상위 루트가아닌
도메인 루트에 저장해야한다 - 제대로 경로를 잡지 않은 경우 에러가 발생한다
1DOM Error The script has an unsupported MIME type ('text/html')- 내 경우
public에 넣으니까 해결이 되었다.
-
알람을 허용을 했으니까 이제 토큰값을 가져와 보자
|
|
2. 알람을 허용한 유저에게 글(포스트, 포트폴리오) 등록시 푸시 알람 보내기
- 위에서 가져온 토큰 값을 가지고 푸시 알람 요청을 보내보자
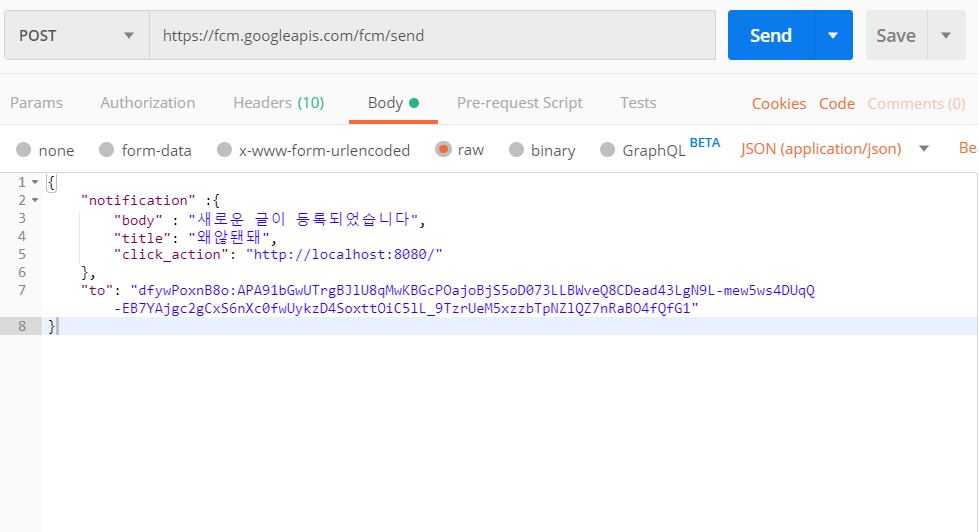
- 일단 POSTMAN으로 테스트를 해보자
- 그림와 같이
POST요청을 보내주는데 header에 API KEY와 body에 notifiction에대한 정보, to에 토큰값을 넣어서 요청을 보내면 알람이 뜬다 !! - 이제 테스트한걸 코드로 구현한다.
|
|
- 평소에
axios요청을 주로 사용했지만 이번엔ajax요청을 사용해보았다. - 요청은 잘 된다.
- 근데 생각을 해보니 토큰값으로 알람을 보내면 새 글이나 새 포스트가 등록 되었을 때 해당 토큰값을 가진 유저에게만 알람이 가게된다.
- 토큰값을 하나하나 저장해서 한꺼번에 요청을 해볼까도 했지만 간단한 방법을 사용기로 했다.
- 토큰이 아닌 주제(Topic)를 사용해 보자
- 주제로 메세지를 보내려면 주제를 등록해야한다.
|
|
-
원하는 주제를 토큰값과 함께 정의한
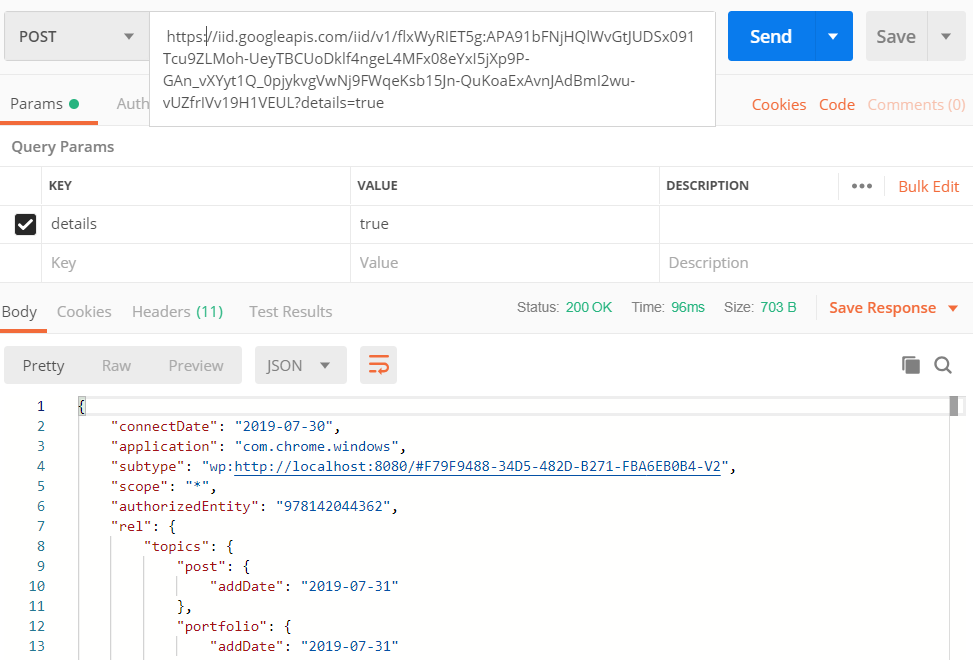
subscribeTokenToTopic함수에 넣어 요청하면 해당 토큰에 주제를 추가해준다- POSTMAN으로 확인
post와portfolio두개가 주제로 구독이 된 걸 확인 !
-
이제 주제를 구독한 사람에게 메세지를 보내기 위해 함수를 수정해주자
|
|
-
to를 위 그림과 같이 수정하면post주제를 구독한 모든 유저에게 알람이 간다 - 이제 메세지를 보냈으니 보낸 메세지를 가져와 알람이 나오게 해야한다
- 메세지의 동작은 페이지가 포커스를 갖는 포그라운드 상태인지, 백그라운드 상태인지, 다른 탭 뒤에 숨겨저 있는지, 완전히 닫혀있는지에 따라 다르기 때문에 경우에 따른 처리가 필요하다.
- 내 경우
포그라운드상태에서의onMessage콜백을 처리해줬다.
|
|
Notification을 통해 payload된 데이터를 가져와 알람을 띄워준다- Notification 대신 alert나 div를 만들어서 띄울수도 있다.
+++
파이어 베이스 버전은 7.8.0로 해줘야하고
firebase-messaging-sw.js 파일을 루트파일로 생성해줘야한다.
이런식으로 셋팅해줘야함
importScripts('https://www.gstatic.com/firebasejs/7.8.0/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/7.8.0/firebase-messaging.js');
firebase.initializeApp({
....
/// 셋팅 정보들
...
})
const messaging = firebase.messaging()
messaging.setBackgroundMessageHandler(function (payload) {
return self.registration.showNotification(payload)
})